
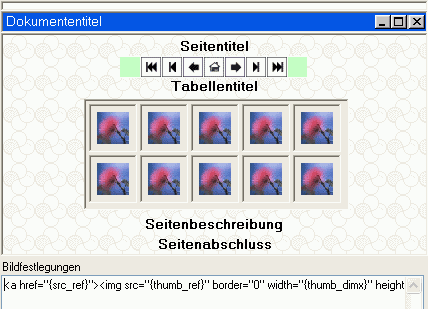
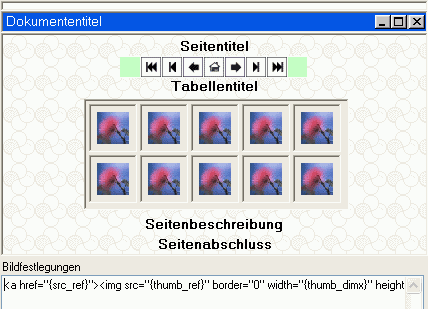
Im Dialog fⁿr die HTML-Thumbnail-Dokumentdefinition sind alle Komponenten zu finden, die fⁿr den Aufbau eines Dokuments ben÷tigt werden und als zentrales Element eine Tabelle mit den vorher erstellten Thumbnails beinhaltet.

Dokumentenkopf
Text, der hier angegeben wird, wird nur fⁿr die Verwaltung des Thumbnaildokuments ben÷tigt; er wird im HEAD-Abschnitt, vor dem </HEAD>-Tag abgelegt.
Beispiel:
<style type="text/css">
a:link ~<color:#0000FF; text-decoration:none~>
a:visited ~<color:#0000FF; text-decoration:none~>
a:active ~<color:#0000FF; text-decoration:none~>
</style>
Dokumententitel
Text, der hier angegeben wird, wird nur fⁿr die Verwaltung des Thumbnaildokuments ben÷tigt; er wird durch einen HTML-Browser in der Titelzeile dargestellt.
Beispiel:
Bilderⁿbersicht vom {Cur_Date}
Dokument-Hintergrund (Body)
Text, der hier angegeben wird, dient fⁿr das Anpassen des Aussehens des Hintergrundes und des Farbschemas des Thumbnaildokuments. Sinnvolle EintrΣge sind z.B.:
Background="dateiname"
Bgcolor="#rrggbb"
Text="#rrggbb"
Link="#rrggbb"
Alink="#rrggbb"
Vlink="#rrggbb"Wobei Dateiname der Name der Datei ist, die ein Hintergrundbild beinhaltet.
Wobei rr, gg und bb den Farbwert der Grundfarben von 0 bis 255 (hexadezimal) angibt.Beispiel:
Background="{deoc_ref}/hintergrund.gif" Link="#FF0000" Vlink="#0000FF"
Seitentitel
Hier kann eine ▄berschrift fⁿr das Thumbnaildokument festgelegt werden. Sie wird zentriert ⁿber der Bildertabelle ausgegeben.
Beispiel:
Bilder im Verzeichnis {DOC}
Navigationselemente
Sie dienen zur Aufbereitung von Querverweisen fⁿr den Fall, dass Unterverzeichnisse oder Unterunterverzeichnisse ausgewΣhlt wurden oder durch die Angabe einer maximalen Anzahl von Zeilen/Thumbnails je Seite mehrere Thumbnaildokumente entstehen.
Je nach Auswahl im Dialog "Thumbnail-Dokument" stehen eine einfache oder erweiterte Navigation zur Verfⁿgung.
Mit der einfache Navigation stehen Beschreibungselemente fⁿr das vorherige Thumbnaildokument, den Index und das nachfolgende Thumbnaildokument zur Verfⁿgung.
Mit der erweiterten Navigation besteht zusΣtzlich Zugriff auf das Gesamterste/letzte Thumbnaildokument, das Verzeichniserste/letzte Thumbnaildokument sowie die M÷glichkeit vor und hinter den Navigationselementen zusΣtzliche Angaben zu machen.Achtung:
Die einzelnen Navigationselemente werden nur dann in das Thumbnaildokument geschrieben, wenn sie ben÷tigt werden. Der Verweis auf das vorherige Thumbnaildokument wird also nicht erzeugt, wenn es kein vorheriges Thumbnaildokument gibt.
ErlΣuterung von links nach rechts anhand der erweiterten Navigation:
Navigations-Vorspann
Hier k÷nnen Angaben gemacht werden, die vor allen Navigationselementen in das Thumbnaildokument geschrieben werden.
Beispiel:
<div align="center">Gesamterstes Dokument
Beispiel:
<a href="{first_ref}"><img src="{deco_ref}/gesamtanfang.gif" border="0" alt="{first_doc}"></a>erstes Dokument des Verzeichnisses
Beispiel:
<a href="{first_path_ref}"><img src="{deco_ref}/pfadanfang.gif" border="0" alt="{first_path_doc}"></a>vorheriges Dokument
Beispiel:
<a href="{prev_ref}">{prev_doc} <img src="{deco_ref}/links.gif" border="0" alt="{prev_doc}"></a>Index-Dokument
Beispiel:
<a href="{up_ref}"><img src="{deco_ref}/hoch.gif" border="0" alt="{up_doc}"></a>nachfolgendes Dokument
Beispiel:
<a href="{next_ref}"><img src="{deco_ref}/rechts.gif" border="0" alt="{next_doc}"> {next_doc}</a>letztes Dokument des Verzeichnisses
Beispiel:
<a href="{last_path_ref}"><img src="{deco_ref}/pfadende.gif" border="0" alt="{last_path_doc}"></a>Gesamtletztes Dokument
Beispiel:
<a href="{last_ref}"><img src="{deco_ref}/gesamtende.gif" border="0" alt="{last_doc}"></a>Navigations-Nachspann
Hier k÷nnen Angaben gemacht werden, die vor allen Navigationselementen in das Thumbnaildokument geschrieben werden.
Beispiel:
</div>
Tabellentitel
Hier k÷nnen HTML-Elemente eingebracht werden, die vor der Bildertabelle ausgegeben werden.
Tabellendefinition
Alle Thumbnails werden in einer Tabelle abgelegt. Fⁿr diese Tabelle k÷nnen einige Festlegungen getroffen werden. Dies sind z.B. die RahmenstΣrke fⁿr die Gesamttabelle, der Abstand zwischen den einzelnen Zellen der Tabelle und der Abstand zwischen dem Inhalt der Zelle und dem Rand der Zelle.
Beispiel:
border="0" cellspacing="0" cellpadding="5"
Tabellenzellendefinition
Hier k÷nnen Einstellungen einer Tabellenzelle gemacht werden. Dies k÷nnen z.B. die Festlegung der horizontalen Ausrichtung des Inhalts einer Tabellenzelle oder die Breite der Tabellenzelle in Pixel sein.
Beispiel:
align="center" width="105"
Bildfestlegungen
Hier k÷nnen Festlegungen ⁿber den Inhalt der Zellen der Thumbnailtabelle gemacht werden.
Sinnvollerweise sollte hier als Platzhalter fⁿr das Originalbild ein Thumbnail ausgegeben werden, das einen Verweis auf das Originalbild "besitzt", so dass beim anklicken des Thumbnails das Originalbild bzw. die mit dem Originalbild verbundene Thumbnailseite durch den HTML-Browser geladen wird.
ZusΣtzlich k÷nnen weitere Festlegungen, wie ein Rahmen um das Thumbnail, ein Tooltip oder Bildbeschriftungen angegeben werden.Beispiel:
Im folgenden Beispiel wird ein Thumbnail in einer Thumbnailtabellenzelle ausgegeben. Unter dem Thumbnail wird der Name des Quellbildes, darunter die Dateigr÷▀e des Quellbildes und darunter die Ausdehnung des Quellbildes ausgegeben. Das Thumbnail und der Name des Quellbildes verweisen (Hyperlink) auf das Originalbild.<a href="{src_ref}"><img src="{thumb_ref}" border="0" alt="{DOC}"><br>
<font size="1">{DOC}</a><br>
{SIZE_BYTE}<br>{DIM}<font>
- Beginn des Verweises auf das Originalbild (<a href="{src_ref}">)
- Name des Thumbnails (<img src="{thumb_ref}")
- kein Rahmen um das Thumbnail (border="0")
- Tooltiptext (bei Berⁿhrung des Thumbnails mit der Maus) ist der Name des Quellbildes (alt="{doc}")
- die textuellen Beschreibungen werden in einer gewⁿnschten Schriftgr÷▀e ausgegeben (<font size="1">)
- Ausgabe des Namens des Quellbildes ({doc})
- Ende des Verweises auf das Originalbild (</a>)
- Zeilenumbruch (<br>)
- Dateigr÷▀e des Originalbildes ({SIZE_BYTE})
- Ausdehnung des Originalbildes ({DIM})
Seitenbeschreibung
Hier k÷nnen HTML-Elemente eingebracht werden, die nach der Bildertabelle ausgegeben werden.
Beispiel:
Anmerkungen<br>{read("d:\texte\"+mid(doc,1,5)+".txt")}
Seitenabschluss
Hier k÷nnen HTML-Elemente eingebracht werden, die am Ende der HTML-Seite (unmittelbar vor dem </body> Tag) ausgegeben werden sollen; also auch nach der optionalen Ausgabe des Erstelldatums bzw. der Copyrightnotiz.